05 スタイルシートの記述方法
05 スタイルシートの記述方法
スタイルシートの記述方法には、3通りあります。
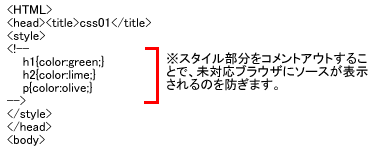
●XHTML内の埋め込み
●タグに直接記述
●外部ファイルの読み込み
| <POINT-1> | 指定箇所だけにスタイルシートを適用 |
|---|---|
| <3通> | 要素.クラス名{属性:値;}→<要素 class="クラス名"> 要素#ID名{属性:値;}→<要素 id="ID名"> ※クラス名やIDを定義して、タグの中でも指定した部分だけにスタイルシートを適用することができます。クラス名は本文中に何度でも使うことができますが、ID名は1ケ所しか使うことができません。 |
| <One point> | font-size属性 文字サイズを変更できます。 background-color属性 背景色を変更できます。 ※HTMLとは属性の書き方が異なるので注意しましょう。 |
| <実習> | <css02_1.html> 要素.クラス名・要素#ID名 |
| <解説> | <css02_1_1.html> スタイルシートを解説してみました。 |
| <実習> | <css02_2.html> 要素#ID名</font>をアルファベットで指定してみました。 |
| <解説> | <css02_2_1.html> スタイルシートで確認してください。 |
| COMMENT | カラー色を英文字で2度表記するのが面倒なのでアルファベッドを使ってみました。(単語が思い出せないだけなのですが・・・) |
| <POINT-2> | タグに直接記述<要素 style="属性:値"> タグにスタイルシートを直接記述する方法です。 ※タグすべてにではなく、一部だけにスタイルシートを設定したい場合に有効です。 |
| <実習> | <css03_1.html> |
| <解説> | <css03_1_1.html> |
| <実習> | <css03_2.html> |
| <解説> | <css03_2_1.html> |
| <One point> | ●スタイルシート未対応ブラウザへの対処について ●スタイルシートは、Internet Explorer3.0で初めてサポートされました。最新のブラウザは勿論サポートされていますが、古いバージョンのブラウザは対応していない場合があります。すべての人が新しいブラウザを使用しているとは限りません。 ●スタイルシートを認識しないブラウザでは<style>タグに囲まれた設定部分を本文と誤解し表示します。それを避けるためにスタイルの設定部分をHTMLのコメントの形式にします。コメントアウトしてもスタイルシートに対応したブラウザは認識できますし、対応していないブラウザでは設定部分は表示されなくなります。 |
 |
|
| <POINT-3> | 外部CSSフアイルの読み込み |
| ●<link rel=stylesheet href="ファイル名"type="text/css"> ●XHTMLフアイル上ではスタイルの設定は行わず、外部にCSSフアイルを用意し、必要に応じてHTMLファイルに読み込ませる方法です。複数のHTMLファイルに同一のCSSファイルを読み込んで、サイト全体のページの雰囲気を統一したい場合などに利用します。 ●※スタイルシートを記述するファイルの拡張子は「css」となります。 |
|
| <実習> | <css04_1.html> |
| <解説> | <css04_1_1.html> |
| <実習> | <css04_2.html> |
| <解説> | <css04_2_1.html> |
| <練習> | <css05_1.html> |
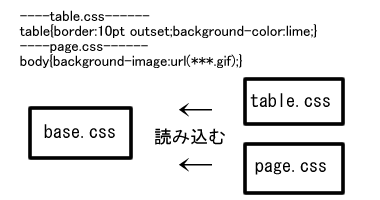
| <POINT-4> | ●外部CSSファイルを複数読み込む@import url(ファイル名) ●スタイルシートに他のスタイルシートを読む込む方法です。例えば、表関係のCSSフアイル、背景に関するCSSファイルなどを個別に作り、それぞれをひとつのCSSファイルに読み込んで、HTMLファイルに適用させるなどといった使用方法があります。 |
| <実習> | ●<font color="#FFFFFF">インターネット上で1枚画像を用意しましょう。 ●CSSファイルの「table.css」、「page.css」、「base.scc」をそれぞて作成し、また、ファイルは「css06_1.html」という名前で保存しましょう。 |
 |
|
| <実習> | <css06_1.html> |
| <解説> | <css06_1_1.html> |
| <実習> | <css06_2.html> |
| <解説> | <css06_2_1.html> |
| <実習> | <css06_3.html> |
| <解説> | <css06_3_1.html> |
